Next.js는 프론트엔드 + 백엔드 까지 풀 스택 개발이 가능한 프레임워크로 잘 알려져있다.
나는 React로 프론트엔드 기능과 UI 코드를 짜고 Spring Boot로 만든 백엔드 서버와 연동하는 방식의 프로젝트를 경험하였는데, Next.js를 새롭게 배워보면서 서버 사이드 렌더링과 풀 스택 개발 경험을 쌓기로 하였다.
우선, 서버 사이드 렌더링이 왜 필요한가? 묻는다면
React나 Vue 라이브러리를 활용한 클라이언트 사이드 렌더링 사용시
요즘 많은 앱과 웹사이트들 처럼 UI 디자인이 예쁘고 부드러운 사이트는 만들 수 있지만
첫 페이지 로딩 속도 저하, 검색 노출 어려움 같은 단점이 존재한다.
이는 상업적인 이익을 내야하는 웹사이트에는 치명적이라고 볼 수 있다.
서버 사이드 렌더링을 사용하면 서버에서 html을 미리 만들어주기 때문에 위 단점을 보완할 수 있다.
많은 웹사이트들이 서버 사이드 렌더링으로 전환하는 추세라고 하니 배워두는게 좋다고 생각했다.
오늘은 Next.js 설치와 세팅에 대한 기초를 다뤄보려고 한다.
* 설치와 세팅
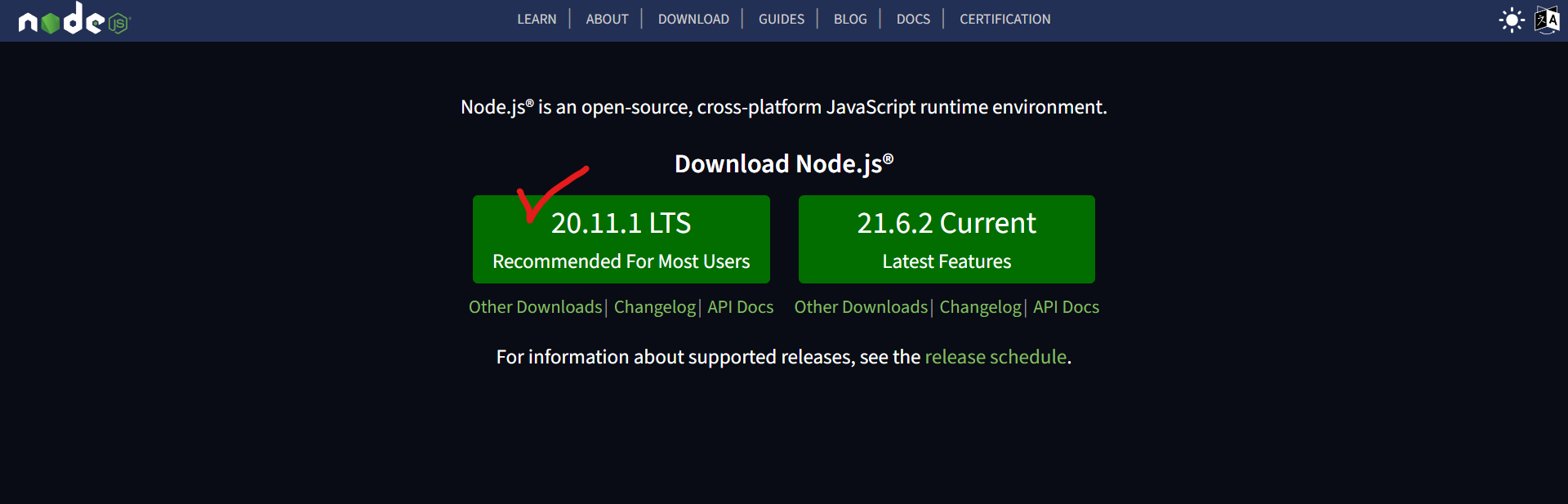
Node.js 홈페이지에 접속한 후, 중앙 왼 쪽에 위치한 LTS 버젼을 다운받아서 설치한다.
(중간에 Automatic Chocolately 어쩌구는 설치 안 해도 됨.)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

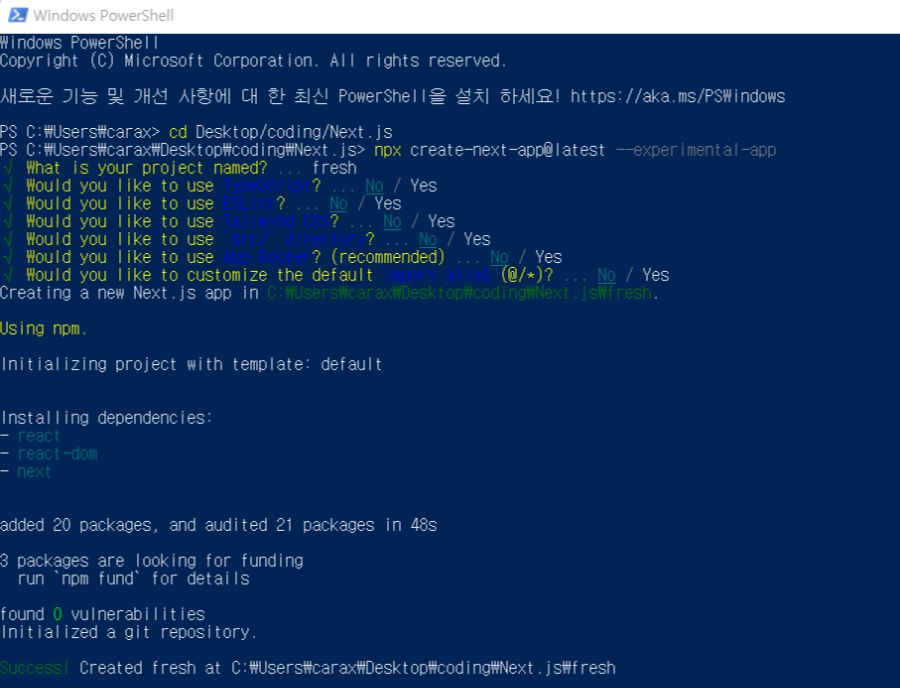
2. 설치 되었다면, PowerShell이나 VS code 터미널을 연 후 작업 폴더 경로에
npx create-next-app@latest --experimental-app 명령어를 입력하여 환경을 세팅해준다.
TypeScript나 ESLint 같은 것들을 쓸 거냐고 물어보는데 딱히 필요 없을 것 같으니 다 거절했다.
몇 초 후 의존성과 작업환경을 알아서 설치한 후 Success! 문구가 뜨면 완료된 것 이다.

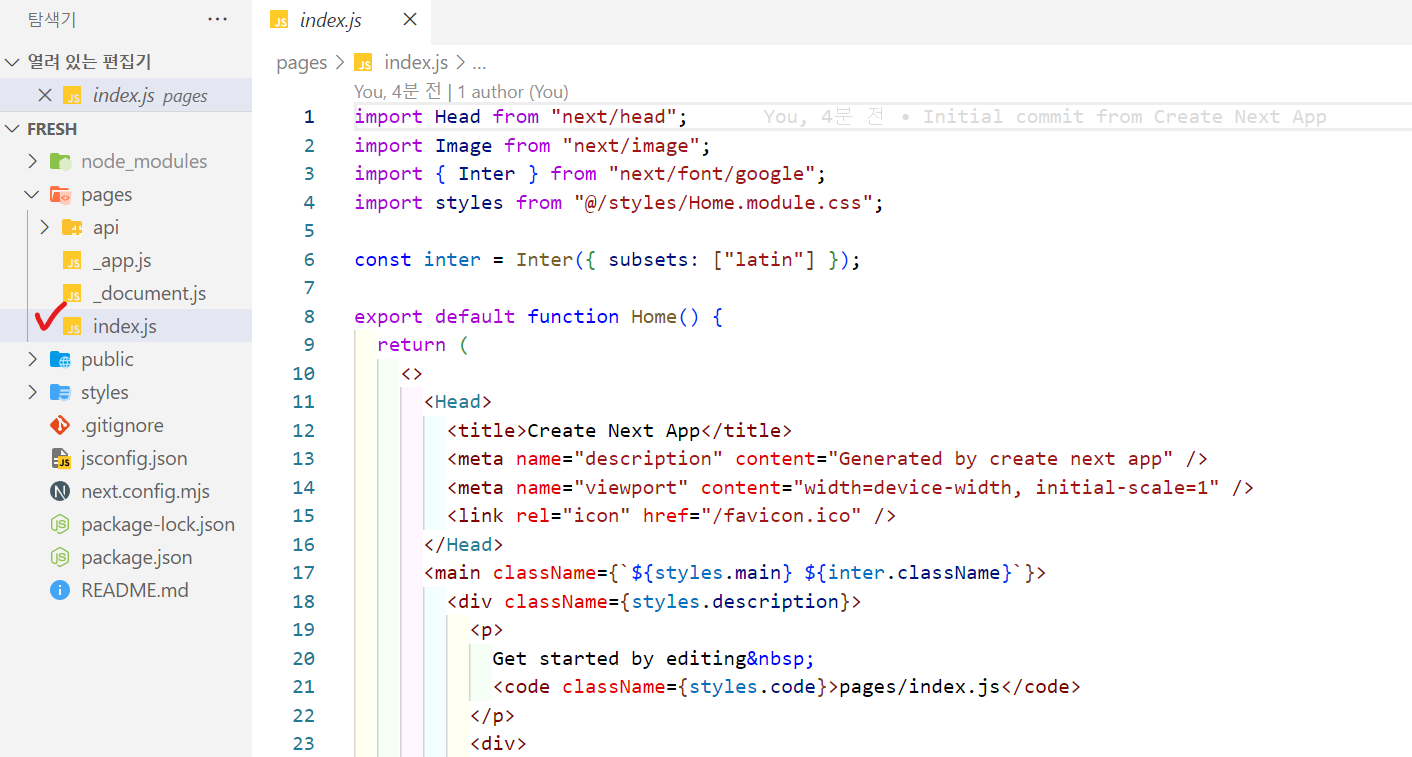
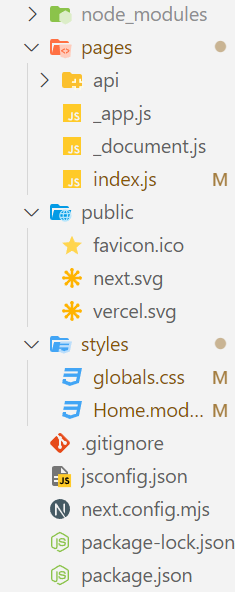
3. 폴더를 VS Code로 연 후, pages 폴더 밑에 index.js를 확인해 볼 수 있는데, 여기가 메인 페이지라고 생각하면 된다.
즉, index.js에서 코드를 작성하면 된다.

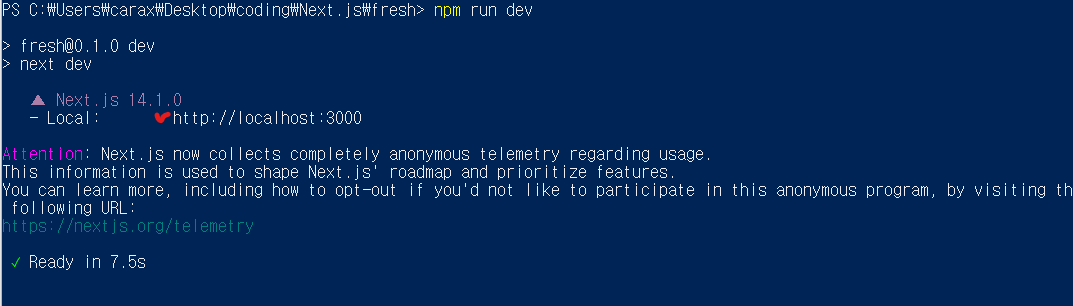
4. 터미널에 npm run dev 를 입력하면 주소가 하나 나온다. 이 주소에서 페이지를 미리보기 할 수 있다.


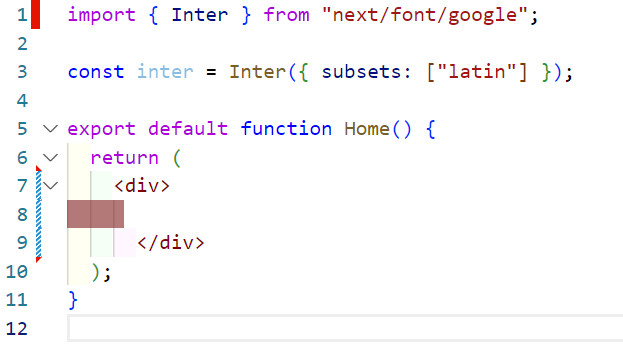
5. 마지막으로 index.js와 css 파일의 기본으로 세팅된 코드들을 다 지워버린다.
완전 백지 상태로 만든 후, 코드를 작성하며 페이지를 만들 준비를 마친다.

이제 Next.js의 기본적인 세팅과 설정은 끝났다. 내가 만들고 싶은 페이지와 서버를 구성할 모든 준비가 되었으니
다음 포스팅에서는 주요 문법이나 구조를 기록하고, 서버 사이드 렌더링에 초점을 두고 작성해야겠다.
[프로젝트 파일의 기능]

pages 폴더 : 내가 코드 작성할 폴더
index.js : 메인페이지
_app.js : 메인페이지를 감싸는 기능의 페이지
public 폴더 : 이미지나 static 등 소스 파일 보관용
api 폴더 : 서버기능 만드는 곳
next.config.mjs : nextjs 설정 파일
node_modules 폴더 : 설치한 라이브러리 보관용 폴더
package.json : 설치한 라이브러리 버전 기록용 파일
'Next.js' 카테고리의 다른 글
| [Next.js] 페이지 라우팅 (0) | 2024.02.26 |
|---|

댓글