문자열로 된 수식이 주어지고 이걸 계산하는 함수를 구현하려면 어떻게 해야할까?
예를 들어 문자열 "1 + 6"을 계산하려면 공백을 기준으로 분리하거나 구분자를 기준으로 분리하고 숫자는 타입을 변환해야 계산이 가능할 것이다.
그런데 Javascript에서는 eval 이라는 함수를 사용하면 문자열로 된 코드를 바로 인식하여 계산까지 도와준다고 한다.
eval
eval (Evaluate)은 "평가" 또는 "실행"의 의미를 가지며, 주로 프로그래밍 언어나 스크립트 언어에서 문자열로 표현된 코드나 수식을 실행하는 데 사용된다.
eval 함수는 문자열로 주어진 코드를 실행하고 그 결과를 반환하는데 동적으로 코드를 생성하거나 실행해야 할 때 유용하다.
주로 스크립트 언어, 특히 JavaScript, Python, Ruby, 등에서 많이 사용됨.
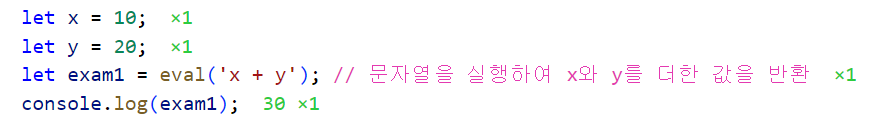
예제
- 실행 전
- 실행 후

분명 문자열인데 eval 함수를 사용하니 ' x + y' 의 값을 계산해주는 것을 확인 할 수 있다.

위처럼 변수 선언 없이 바로 수식을 작성해도 값을 구할 수 있다.
타입에 대한 고민 없이 계산이 가능하다는 점에서 큰 메리트가 있는 듯 싶다.
eval은 동적으로 코드를 생성하거나 사용자 입력을 처리하는 등 다양한 상황에서 활용된다고 한다.
예를 들어, 수식 계산기, 사용자 지정 룰 엔진, 동적 쿼리 생성, 스크립트 실행, 등의 용도로 사용된다.
다만, eval은 실행 속도가 느릴 수 있으므로 대용량 데이터나 반복적인 작업에서 사용하는 것은 권장되지 않을 수 있다.
또한 보안이 취약하다는 약점이 있어 주의해야한다.
Java에서도 Javascript의 eval을 사용할 수 있다고 하는데 다음에 응용해봐야겠다.
'Javascript' 카테고리의 다른 글
| [자바스크립트] 함수 (0) | 2023.02.02 |
|---|---|
| [자바스크립트] 즉시실행함수 (0) | 2023.02.01 |
| [자바스크립트] 호이스팅 (0) | 2023.02.01 |
| [자바스크립트] 프로토타입 (0) | 2023.02.01 |
| [자바스크립트] 변수 (0) | 2023.02.01 |
댓글